アフィリエイト系のブログをやっている人なら購買ページへの遷移はかなり重要視したいポイント。フロートボタンを実装できるプラグイン「Blog Floating Button For WP(BFB)」は、かんたん設定で遷移に効果的なフロートボタンを設置することが可能!
ページ内のほどよいタイミングでボタンを挿入するのは当たり前のことですが、それだけじゃなかなか購入ページへ遷移されない!ということで悩んでいる方はぜひ使ってみては?
実際に導入する方法や設定のポイントをこの記事ではご紹介します。
フロートボタンとは?
フロートボタンとは、こういうPCやスマホで下にスクロールしていくと現れ、常に画面上の固定された位置に表示されるボタンのこと。
ページ内のTOPに戻るボタンやページ下部にコンバージョンポイントへの遷移を促すボタンなどでよく使われるボタン。
これを設置しようとするとCSSをいじらないといけなかったりで、初心者には結構大変なんですよね。あまりうまく作動しないこともあるし。
とくにこの写真のようなアフィリエイターには嬉しい購入ページへの遷移を促すフロートボタンの設置ってやりたくてもなかなかできなかったり。
なんかいいプラグインってないの?って探してたら
あった!!
それが、フロートボタンを簡単に実装できるプラグイン「Blog Floating Button For WP(BFB)」
「Blog Floating Button For WP(BFB)」
「Blog Floating Button For WP」略してBFBは、無料で使える。4つのデザインからフロートボタンを選ぶことができ、設定もかんたん、シンプルでありながら高機能な優れたプラグイン。
ダウンロードはこちら
BFBの特徴
BFBのここがすげいっておもったのは、大きくこの3点。
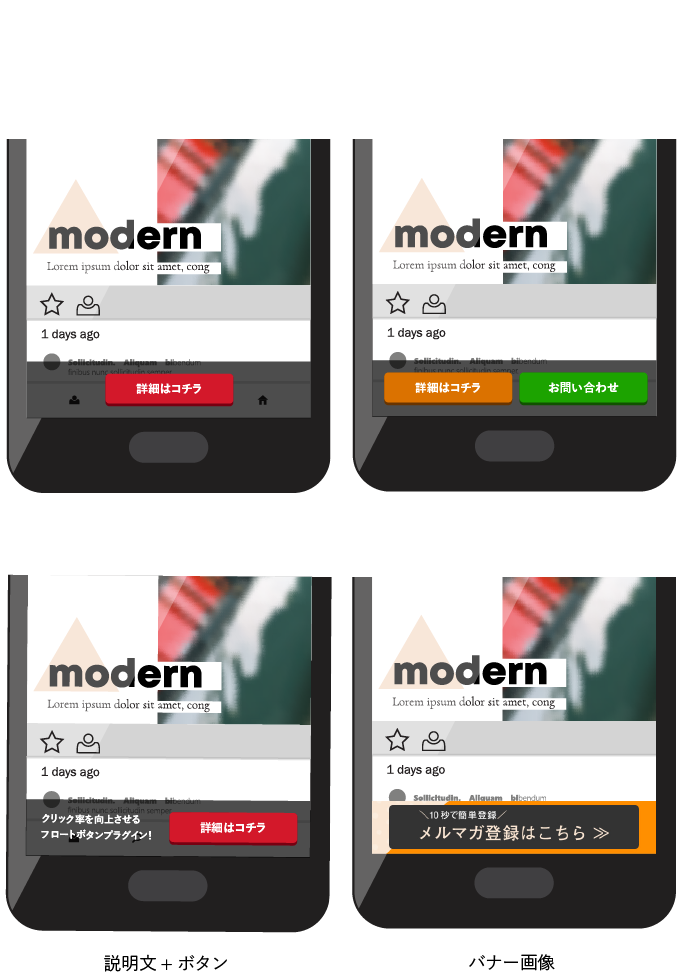
①デザインがおしゃれ。デザインの組み合わせが4つもある
②設定がかんたん
③PCとスマホでボタン設定を変えられる
①デザインがおしゃれ。デザインの組み合わせが4つもある
まずみてください。これ、きれいにデザインされてますよね。シンプルでどんなブログにも合いそうでいい。
4つの中から好きな組み合わせのデザインを選べるので、クリックやCVの状況を見ながらテストをおこないやすい。
②設定がかんたん
実際にWordPressのブログに導入してみたが、非常にかんたんだった。
導入方法
①公式サイトからプラグインをダウンロードする
公式サイトはこちら
②WordPress管理画面 > プラグイン > 新規追加 からダウンロードしたファイルをアップロードし、インストールする
③インストールが完了したら有効化
設定方法
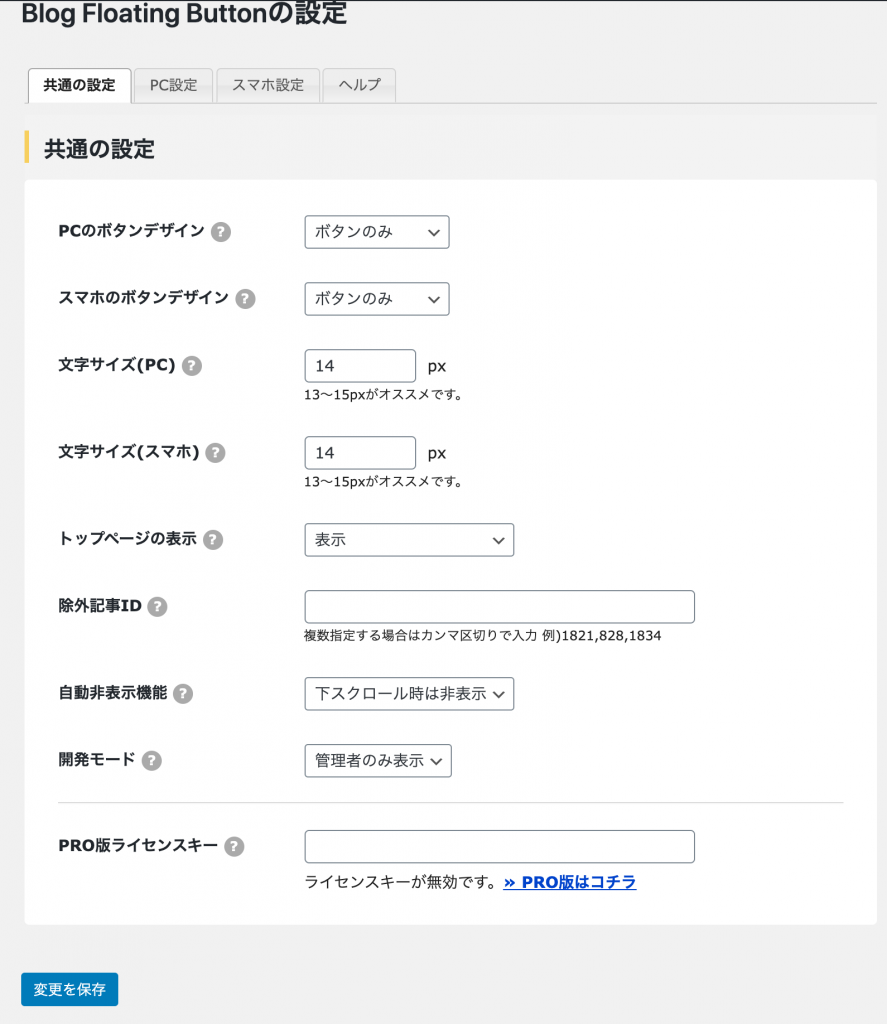
Blog Floating Buttonは、「WordPress管理画面 > 設定 > Blog Floating Button設定」からおこなうことができる
PCとスマホでボタンのデザインを変更したり、文字サイズを変えたりすることが可能。

| PCのボタンデザイン | ・ボタンのみ ・説明文+ボタン ・ボタン+ボタン ・バナー画像 ・表示しない から選べます |
|---|---|
| スマホのボタンデザイン | ・ボタンのみ ・説明文+ボタン ・ボタン+ボタン ・バナー画像 ・表示しない から選べます |
| 文字サイズ(PC) | 13~15pxがおすすめです |
| 文字サイズ(スマホ) | 13~15pxがおすすめです |
| トップページの表示 | ・すべてに表示する ・トップページのみ表示する ・トップページのみ非表示 |
| 除外記事ID | 表示したくないページのID |
| 自動非表示機能 | 下スクロール時は非表示・常に表示 |
| 開発モード | 管理者のみ表示かすべての人に公開するかを選べます まずは管理者のみで表示を調整してから公開することを おすすめします |
| PRO版ライセンスキー | PRO版を購入した方のみ、ライセンスキーを入力します |
下スクロール中は表示させないこともできたり、トップページには出さないようにする、除外も設定できるなど、ブログ運営上支障をきたす恐れがありそうな部分はケアするような設定ができるのも嬉しい。
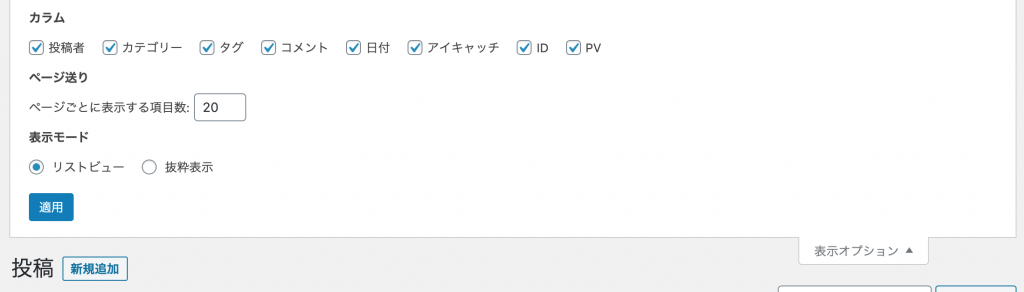
投稿一覧のIDから記事IDを確認しましょう。
表示されていない場合は投稿一覧の画面上部、表示オプションからID表示にチェックを入れて表示させましょう。

③PCとスマホでボタン設定を変えられる
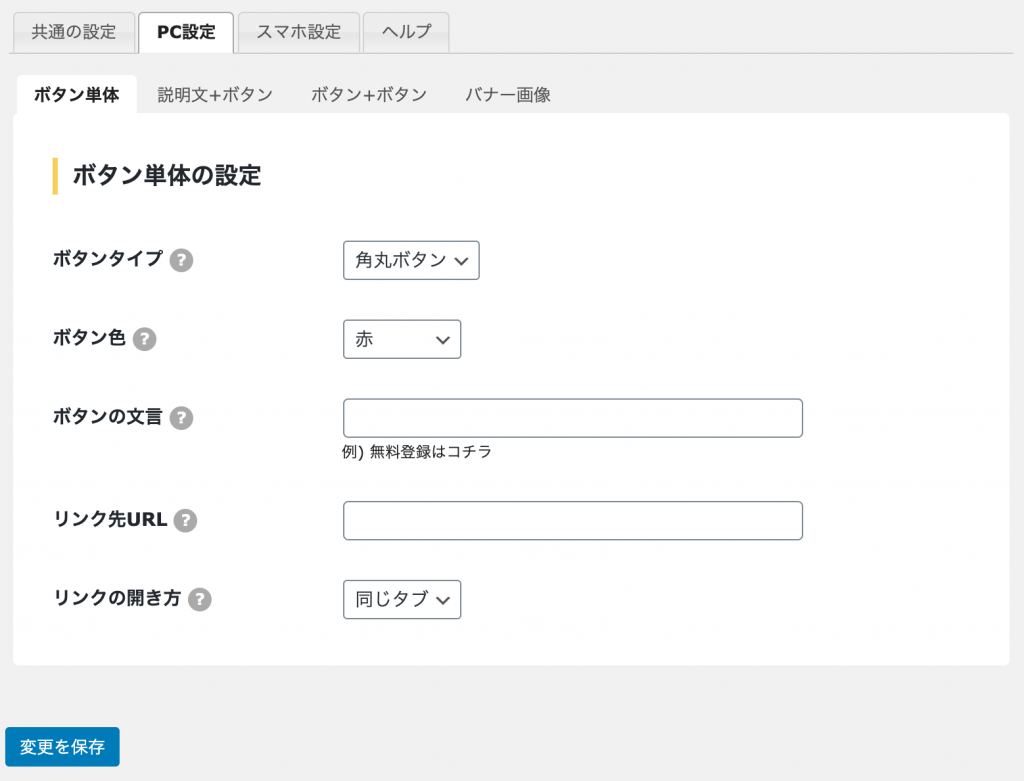
PCとスマホそれぞれにおいてデザインの詳細まで細かく指定ができるので、わけて設定したい方はこちらもセッティングしましょう。
PCとスマホで出す文言やリンク先などを切り分けることができます。

変更を保存するとサイトに反映されているはずなので、動作を確認しながら設定を変更していくといいだろう。
PRO版もある
PRO版は、4,980円で買い切り。複数のサイトで利用可とありがたい料金設定。
下記のことがさらに可能になる。
- 設定画面の広告を非表示にする
- 個別記事毎のフロートボタンの設定 ※投稿、固定ページ両方対応
- 設定画面でライブプレビュー機能
- ボタン上部にマイクロコピーを設定可能
- リンクのrel属性にnofollowを設定可能
- カラーピッカーで自由にボタン色を変更
- ボタン色のグラデーション明度の設定
- フロートボタンの背景色を変更
- カラーピッカーで自由に背景色を変更
- PRO版ライセンスキーは複数ブログで使用可能
フロートボタンの色や背景色を変更できるのは嬉しい。
かなりおすすめ!
こんなにかんたんにかっこいいシンプルなフロートボタンが設置できるのはめちゃくちゃありがたい。ぜひアフィリエイターの方たちにはすぐに導入してもらいたいプラグイン。